Unser neues Newsletter-Tool V steht für euch bereit! So wird die Erstellung eurer Newsletter einfacher und effizienter. In diesem Beitrag geben wir euch eine erste Übersicht über die wichtigsten Funktionen und die Benutzeroberfläche.
💡 Bitte testet das Tool! Falls ihr Fragen habt oder etwas unklar ist, schreibt uns gerne an support@datadialog.net. Wir werden ein Tutorial für das neue Newsletter-Tool vorbereiten und darin auf eure Fragen eingehen!
👣 Erste Schritte & wichtige Infos
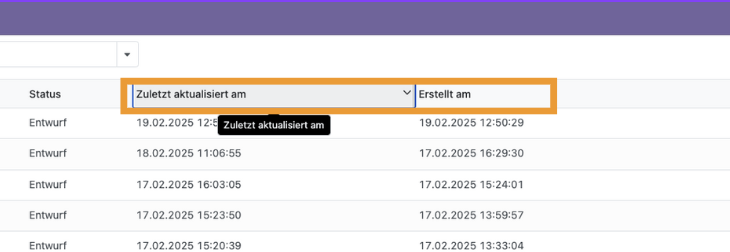
Nach dem Einloggen gelangt ihr zur Übersicht eurer gespeicherten Newsletter. Zunächst wird bei euch natürlich noch nichts angezeigt, da ihr im neuen Tool noch keine Newsletter erstellt habt. Sobald ihr aber mehrere Newsletter erstellt habt, sind diese hier aufgelistet. Klickt am besten immer auf „Zuletzt aktualisiert am“ oder „Erstellt am“, dann werden eure Newsletter chronologisch sortiert, von Neu nach Alt:

Bitte ausprobieren: Erstellt euren ersten Newsletter!
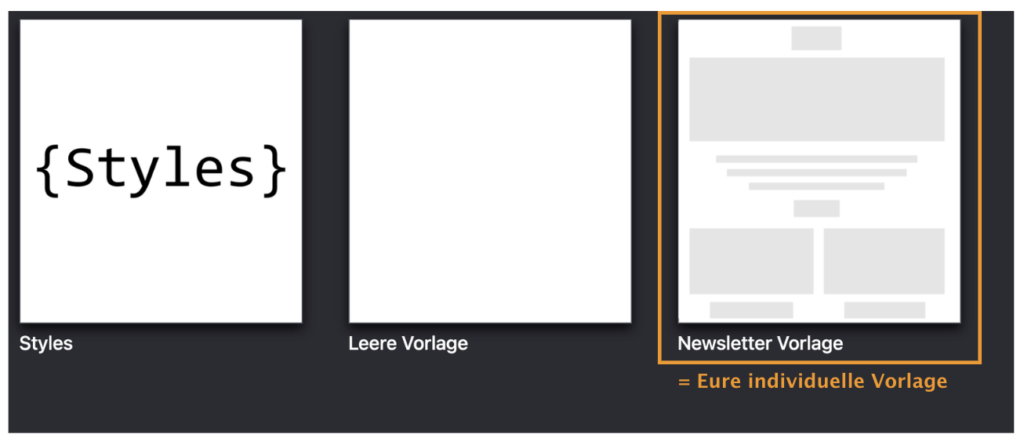
Wenn ihr auf „Neu“ klickt, öffnet sich ein Fenster mit drei Vorlagen:
✅ Styles:
Hier findet ihr alle Elemente, die an euer Corporate Design angepasst wurden – z. B. Überschriften, Links und Buttons.
👉 Wichtig: Bitte schaut euch diese Vorlage zuerst an. Falls ihr Änderungen wünscht (z.B. bei den Farben), können wir dies noch anpassen. Nutzt am besten die Vorgaben HIER, um uns eure Änderungswünsche mitzuteilen.
✅ Leere Vorlage:
Wie der Name schon sagt – mit dieser Vorlage startet ihr bei null und könnt den Newsletter komplett frei gestalten.
✅ Newsletter-Vorlage:
Diese fertige Vorlage wurde speziell für euch erstellt, basierend auf einem eurer bestehenden Newsletter. Sie entspricht eurem Corporate Design und gibt euch direkt einen Eindruck davon, wie der Newsletter aufgebaut ist und welche Bausteine zur Verfügung stehen. So habt ihr eine erste Orientierung und könnt testen, ob ihr zusätzliche individuelle Bausteine benötigt.
💡 Tipp: Nachdem ihr die Styles geprüft habt, startet mit der vorbereiteten Vorlage und schaut, ob sie für eure Bedürfnisse passt:

❗️ HINWEIS: Im Newsletter (der auf diese Anleitung verweist) findet ihr alle Infos zur Vorgehensweise, wenn ihr Styles-Anpassungen, individuellen Vorlagen oder individuelle Bausteine möchtet. Wenn ihr etwas davon nutzen möchtet, gebt uns einfach Bescheid!
👉🏻 HIER kommt ihr nochmal zum Newsletter und allen Infos
Aber jetzt erstmal viel Spaß beim Testen – wir freuen uns auf euer Feedback! 😊
🖥️ Die Benutzeroberfläche im Überblick
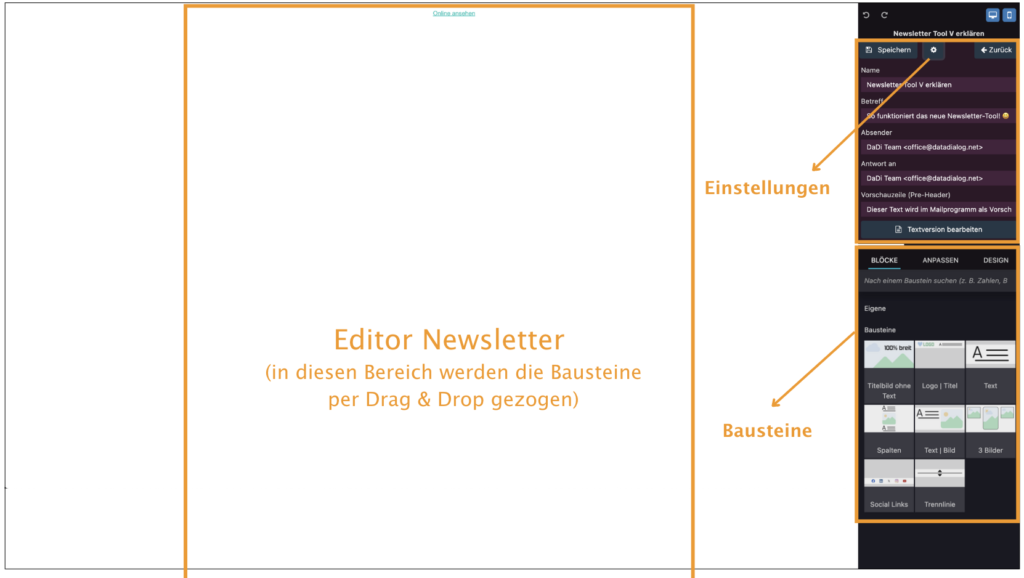
Wir starten zur besseren Erklärung aller Bausteine mit einer Leeren Vorlage. Nach dem Auswählen der leeren Vorlage gelangt ihr in den Editor, der euch eine klare, intuitive Gestaltung eures Newsletters ermöglicht. Rechts in der Seitenleiste findet ihr die Einstellungen sowie verschiedene Bausteine, die ihr per Drag & Drop in euren Newsletter einfügen könnt:

⚙️ Einstellungen
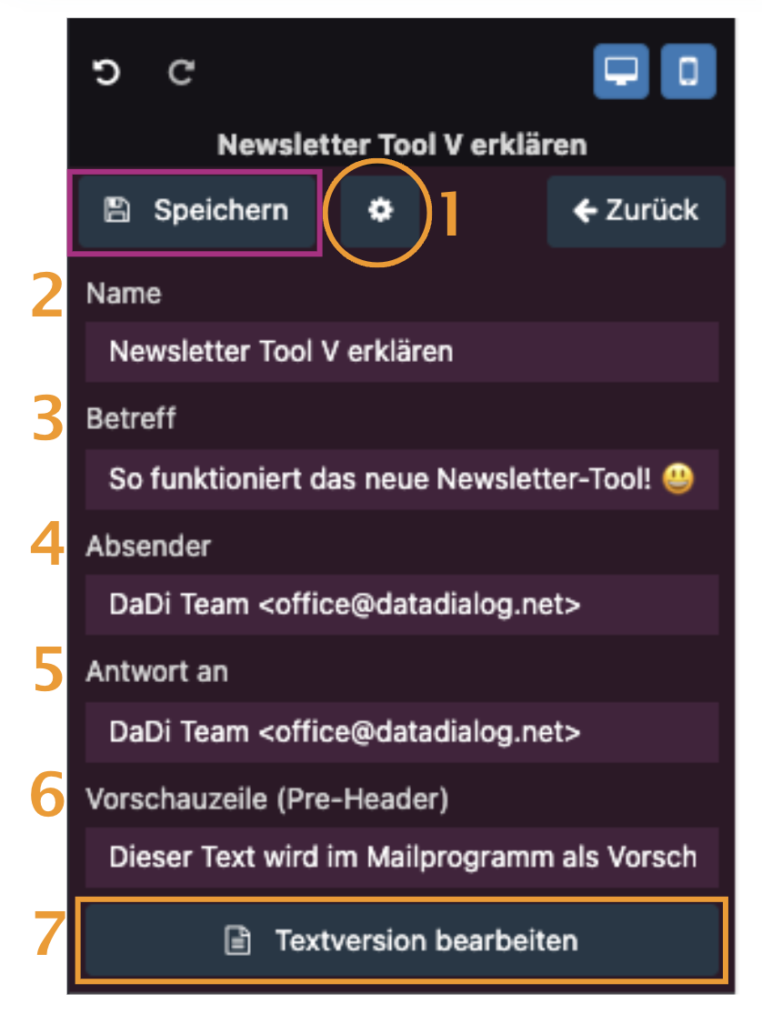
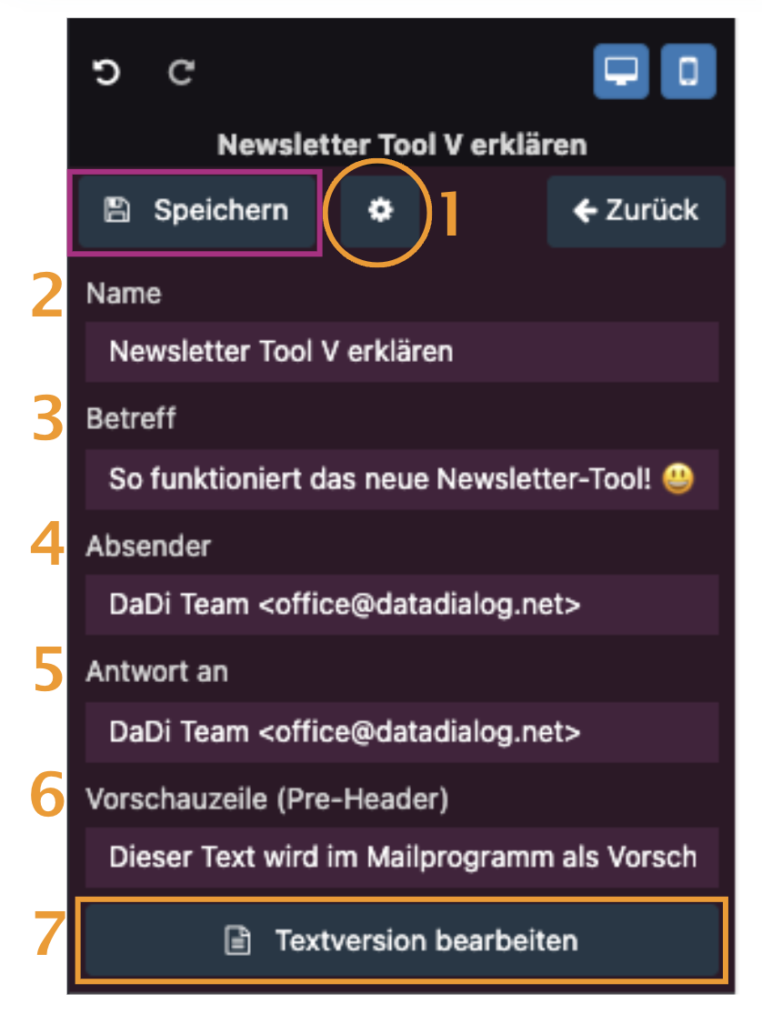
- Klickt auf das Zahnrad-Symbol (1) um die komplette Ansicht zu öffnen, die jener aus den bisherigen Newsletter-Tools ähnelt und daher sicher nicht allzu neu für euch ist:

- Name (2) – die interne Benennung eurer Newsletters.
- Betreff (3) – Betreff des Newsletters. Wie ihr seht, könnt ihr auch Emojis einfügen 🤓
- Absender (4) und Antwort an (5) – gebt hier den Namen, der angezeigt werden soll, und die Mailadresse ein.
- Vorschauzeile (6) – Dieser Text ist die Vorschau eurer Newsletters, abhängig davon mit welchem E-Mailprogramm eurer Newsletter geöffnet wird, werden dann 1-2 Zeilen angezeigt. Achtet darauf, dass dieser Text neugierig macht, euren Newsletter zu lesen 🙂
- Textversion bearbeiten (7) – Dieser Button ist erst relevant, wenn euer Newsletter fertig ist und ihr bereit seid ihn zu versenden. Wir kommen am Ende dieses Beitrages nochmal darauf zurück!
💡 Nachdem ihr die Einstellungen fertig bearbeitet habt, klickt am besten direkt auf „Speichern“, damit nichts verloren geht. Generell empfehlen wir euch, während der Erstellung eurer Newsletter regelmäßig zu speichern, da keine automatische Speicherung erfolgt!
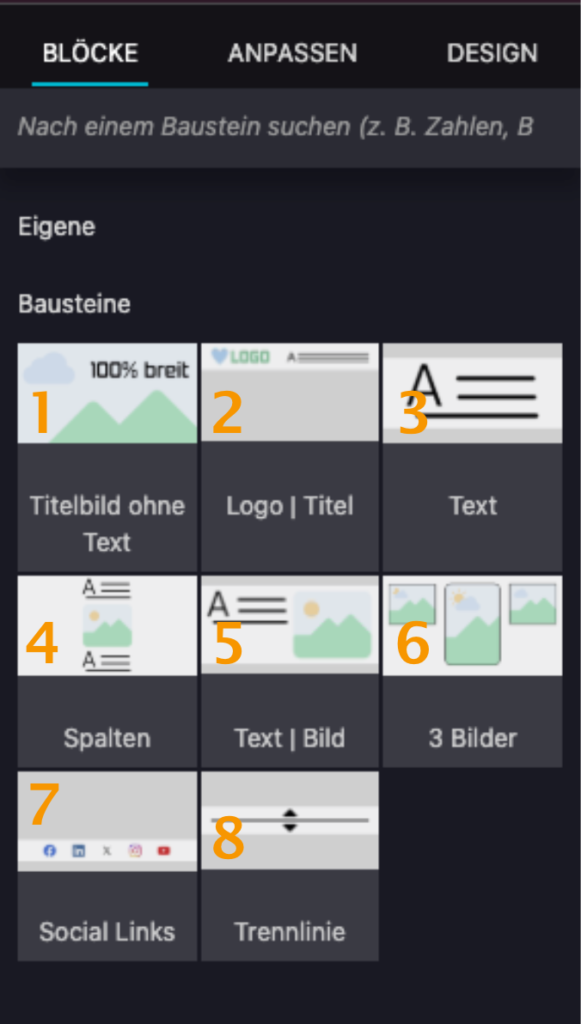
🧱 Bausteine

Hier könnt ihr direkt zur Anleitung für den jeweiligen Baustein springen:
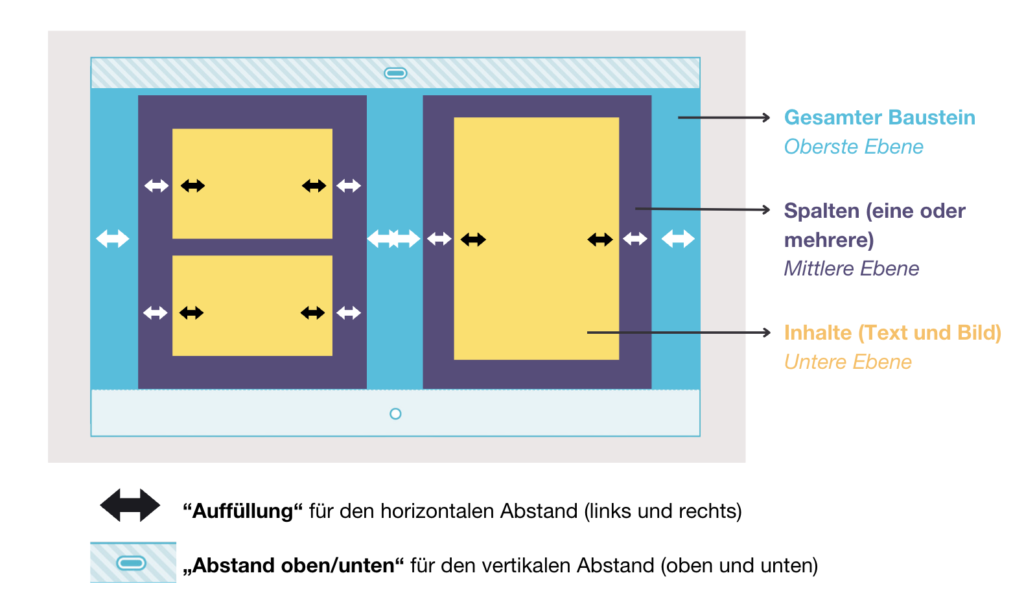
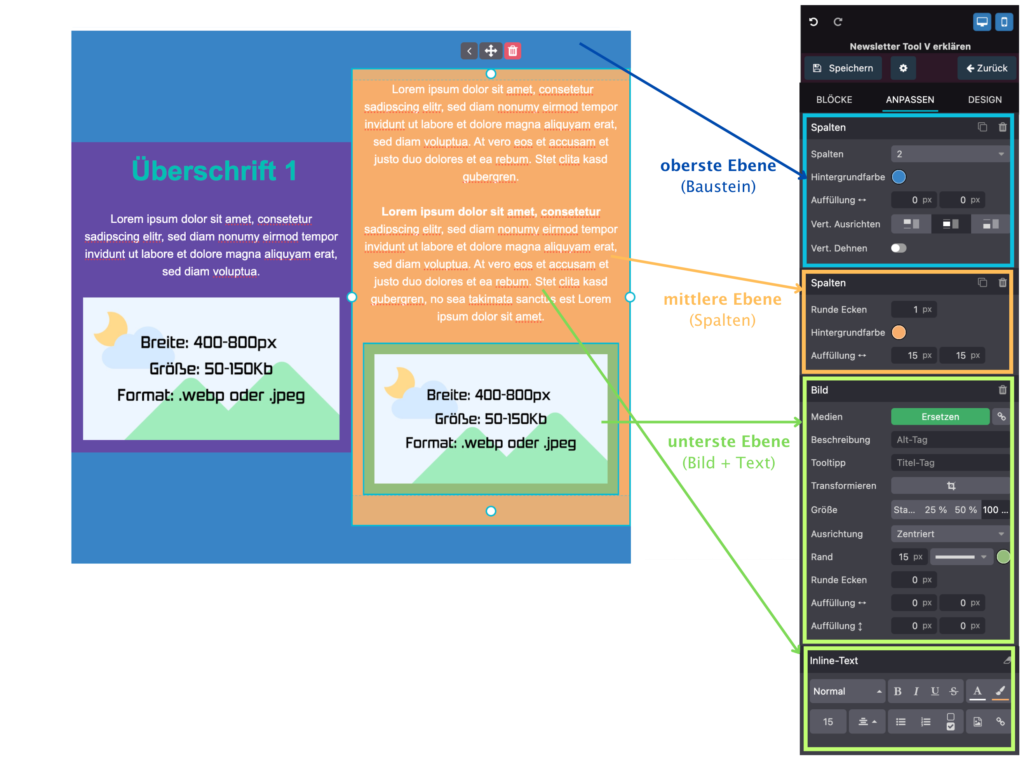
💡 Wenn ihr die einzelnen Bausteine bearbeitet, achtet immer darauf, auf welcher Ebene ihr euch befindet – also ob ihr den gesamten Baustein oder nur einen Teil davon ausgewählt habt.
Die oberste Ebene umfasst den gesamten Baustein, bei der mittleren Ebene handelt es sich immer um eine oder mehrere Spalten, während die tatsächlichen Inhalte (Text oder Bild) auf der unteren Ebene liegen. Je nachdem, was ihr ausgewählt habt, stehen euch unterschiedliche Anpassungsoptionen zur Verfügung. Wenn ihr die Beschreibungen zu den Bausteinen durchgeht und selbst damit arbeitet, werdet ihr schnell merken, wie das Prinzip funktioniert. 😊
Allgemeiner Aufbau der Bausteine
Das Grundprinzip aller Bausteine ist gleich: Sie basieren auf Spalten, die mit verschiedenen Inhalten wie Text oder Bildern gefüllt werden:

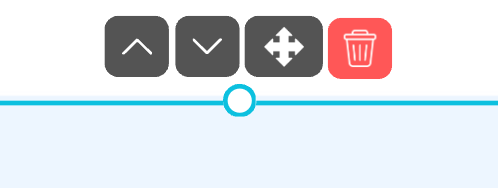
👉 Die horizontale Auffüllung könnt ihr nach Bedarf im Menü auf der rechten Seite anpassen, während ihr den vertikalen Abstand durch Ziehen der Ränder verändert (siehe im Bild oben). Das wird nachfolgend noch genauer erklärt!
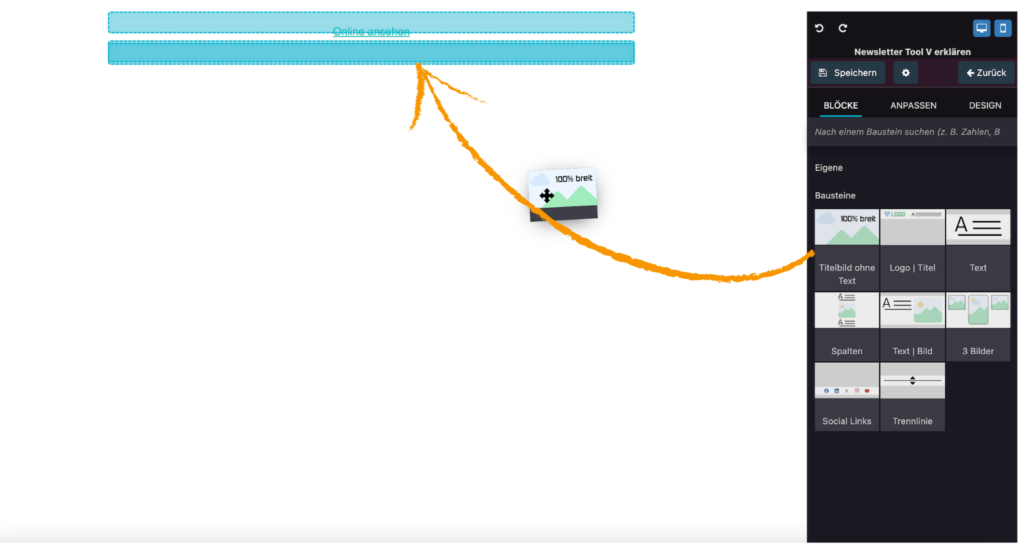
Titelbild ohne Text (1)
Jeder der Bausteine kann einfach per Drag & Drop hinzugefügt und verschoben werden:

Immer wenn ihr den Baustein im Editor auswählt, erscheinen verschiedene Symbole, mit denen ihr die Position des Bausteins verändern oder ihn löschen könnt. Welche Symbole genau angezeigt werden, hängt vom gewählten Baustein und seiner Position ab. Beispiel: Spalten lassen sich zusätzlich nach rechts oder links verschieben (seht ihr dann weiter unten noch).
Achtet darauf, dass ihr die oberste Ebene auswählt (also den gesamten Baustein), wenn ihr die Position des gesamten Bausteins nach oben oder unten verschieben wollt!

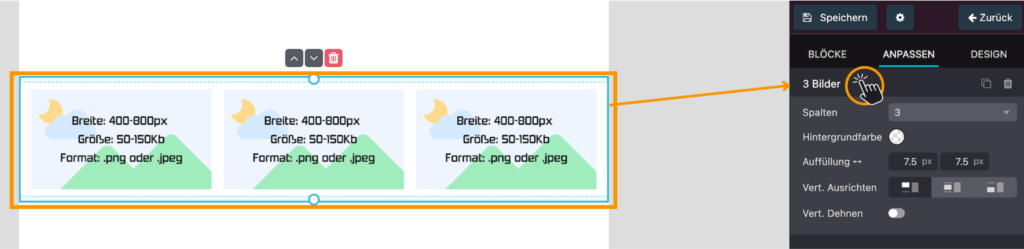
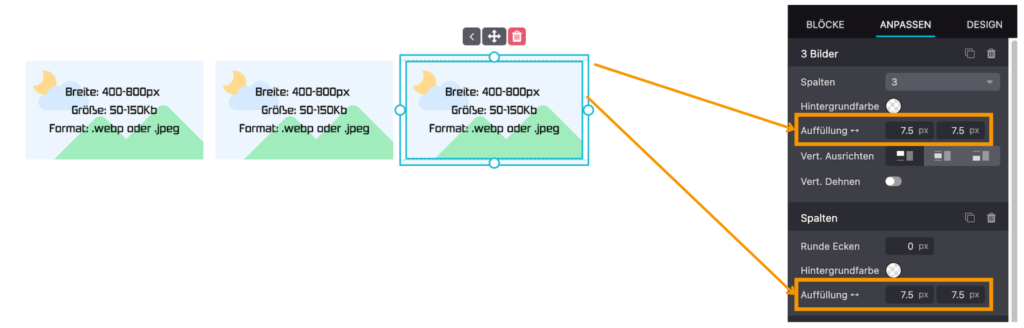
Zum besseren Verständnis: Die Auswahl der Ebene könnt ihr im Reiter „Anpassen“ steuern, klickt dazu einfach in das entsprechende Feld. In folgendem Beispiel seht ihr, dass der gesamte Baustein „3 Bilder“ ausgewählt ist (wäre nur eine Spalte oder ein Bild ausgewählt, könntet ihr nicht den gesamten Baustein nach oben oder unten verschieben, sondern z.B. nur die einzeln ausgewählte Spalte nach rechts oder links):

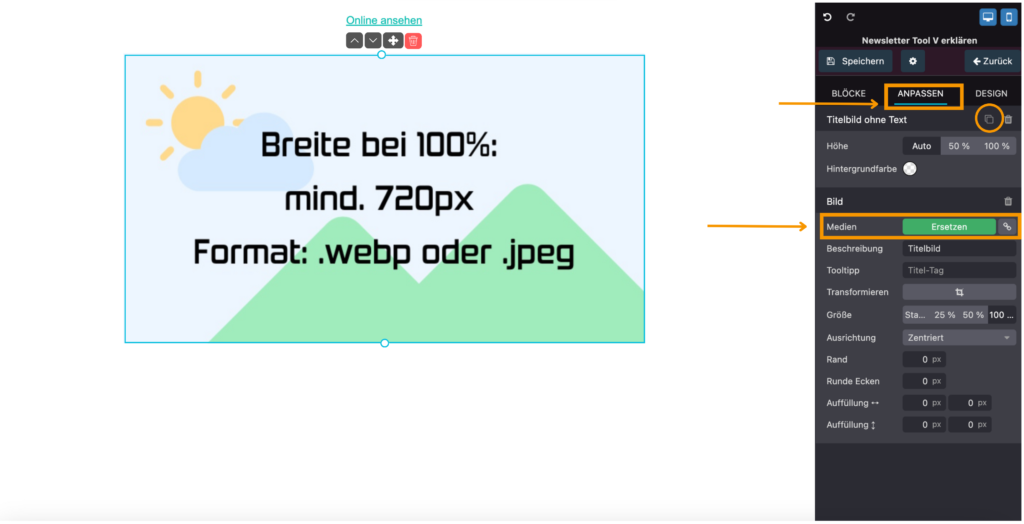
Rechts in der Leiste befindet ihr euch nun im Reiter „Anpassen“, wo ihr den ausgewählten Baustein individuell bearbeiten könnt. Wenn ihr ein Bild ändern möchtet, klickt einfach auf „Ersetzen“ und ladet im nächsten Schritt eure Bilddatei hoch. Achtet darauf, dass das Bild für diesen Baustein mindestens 720 px breit ist, damit es die gesamte Breite des Newsletters ausfüllt. Ihr habt auch immer die Möglichkeit, die Bausteine einfach zu kopieren, das Symbol dafür findet ihr oben neben dem Namen des Bausteins.

Logo | Titel (2)
Der Baustein „Logo | Titel“ ist ideal für den Header eures Newsletters. Wenn ihr den gesamten Baustein auswählt (die oberste Ebene), könnt ihr den Abstand nach oben und unten ganz einfach anpassen, indem ihr die Ränder verschiebt:

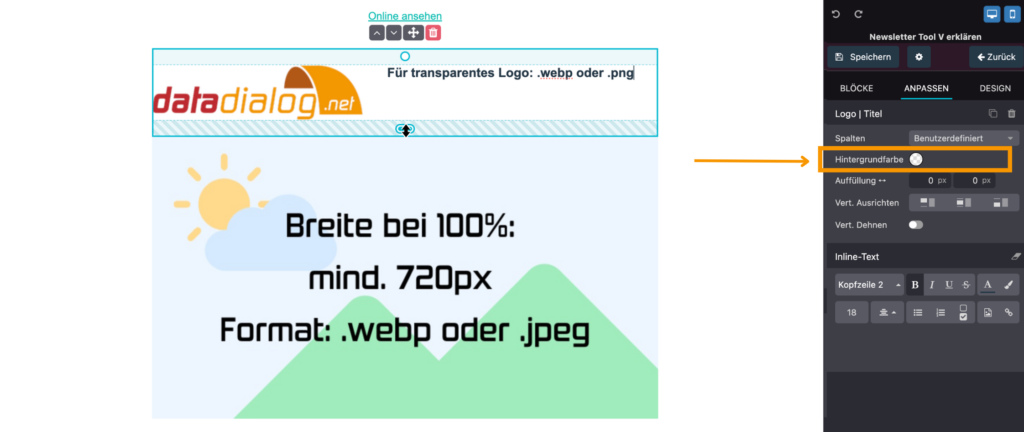
Da dieser Baustein aus mehreren Elementen besteht, könnt ihr entweder das gesamte Element oder nur einzelne Teile, wie das Logo oder den Text, auswählen. Je nachdem, was ihr ausgewählt habt, ändern sich die Einstellungsmöglichkeiten im „Anpassen“-Reiter auf der rechten Seite. Wenn ihr den gesamten Baustein auswählt, könnt ihr hier z.B. die Farbe des Hintergrunds anpassen:

Beispiel:

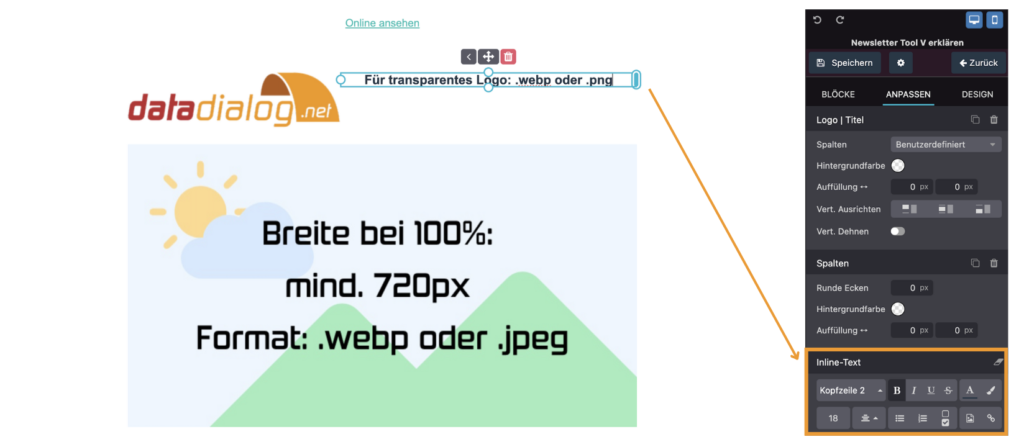
Wenn ihr das Logo markiert, könnt ihr wieder unter „Ersetzen“ ein anderes Bild hochladen, und wenn ihr nur den Text markiert auswählt ihr diesen auch nach euren Wünschen anpassen:

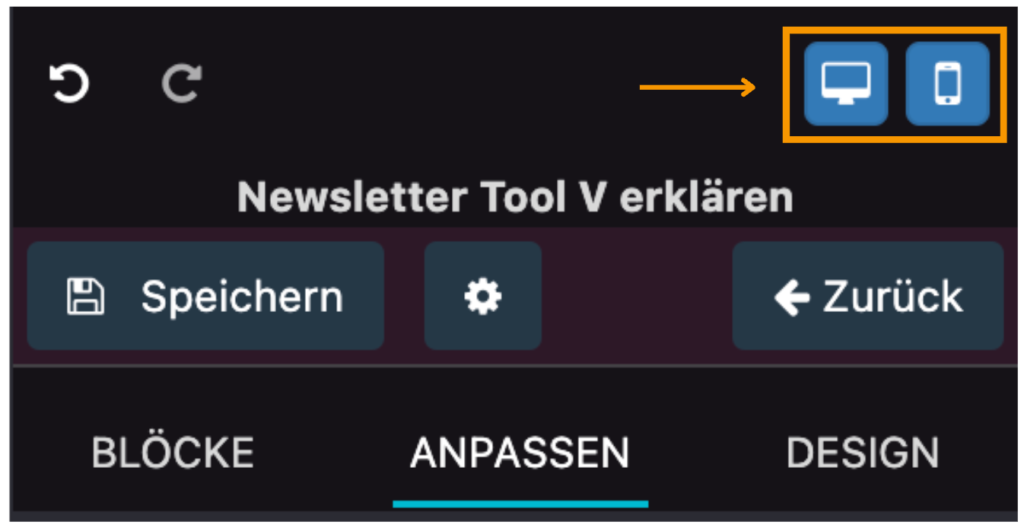
💡 Ihr habt jederzeit die Möglichkeit, euch eine Vorschau des Newsletters anzusehen – klickt dazu einfach auf das Desktop- oder Mobile-Symbol ganz oben rechts!

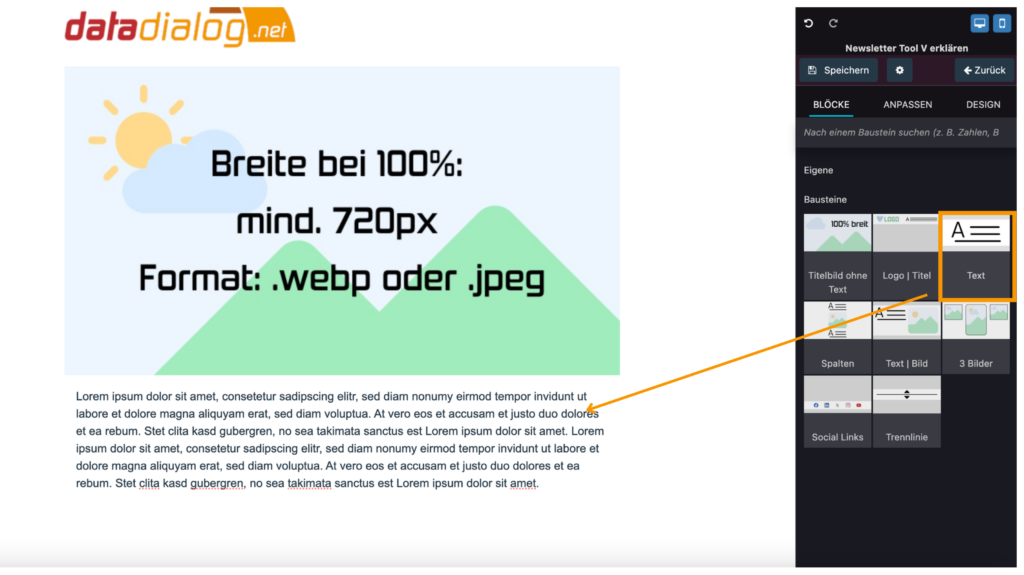
Text (3)
Wenn ihr den Baustein „Text“ einfügt, ist standardmäßig ein Fließtext als Platzhalter hinterlegt:

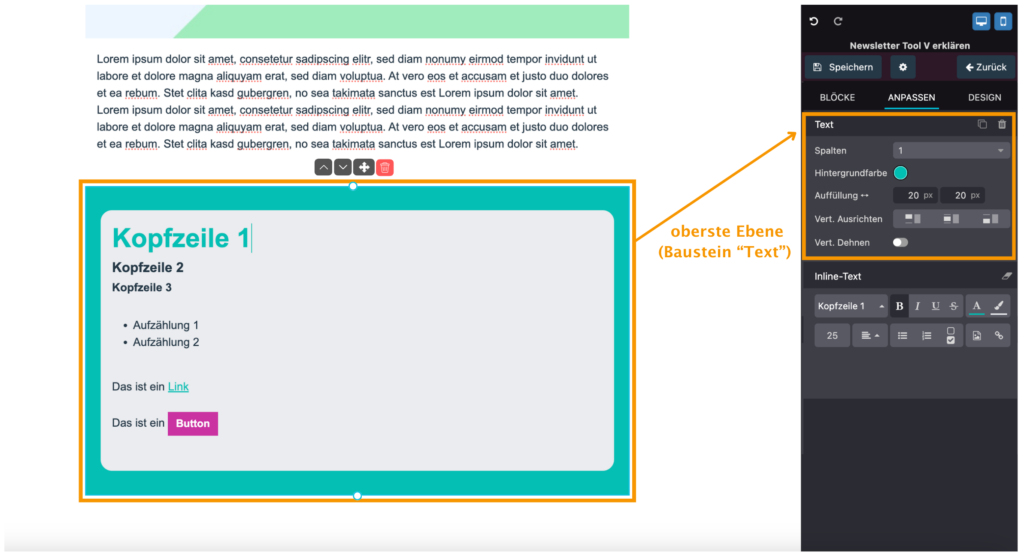
Beim Text-Baustein habt ihr jede Menge Möglichkeiten, ihn nach euren Wünschen anzupassen! Wir haben ein Beispiel für euch vorbereitet – schauen wir uns an, wie ihr solche Anpassungen vornehmen könnt:
Die oberste Ebene (Gesamter Baustein „Text“)
Wenn ihr den gesamten Text-Baustein auswählt, könnt ihr:
✅ Die Auffüllung anpassen, um links und rechts Ränder zu erzeugen.
✅ Den Abstand nach oben und unten vergrößern, indem ihr die Ränder verschiebt (wie bereits beim „Logo | Titel“-Baustein beschrieben).
✅ Eine Hintergrundfarbe hinzufügen, die dann für den gesamten Baustein gilt.
💡 Falls ihr nur einzelne Wörter oder Absätze anpassen möchtet, markiert den gewünschten Bereich und nutzt die Formatierungsoptionen direkt im Editor.

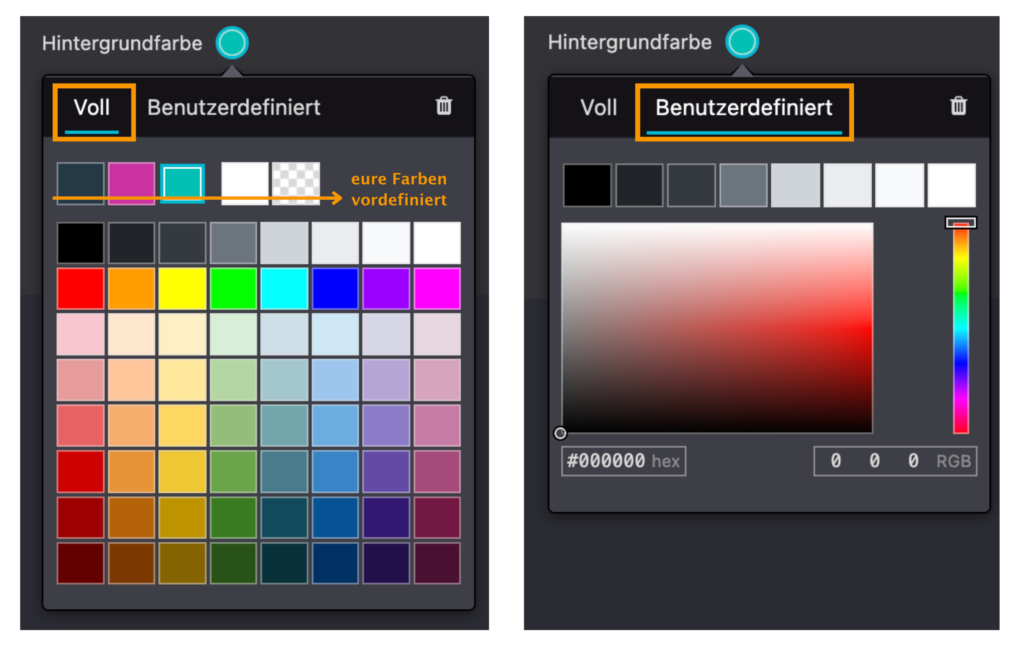
Bei den Farben sind automatisch eure Corporate Design – Farben voreingestellt, ihr könnt bei Bedarf aber auch benutzerdefinierte Farben auswählen, einen transparenten Hintergrund wählen oder die Farbe wieder löschen:

💡 Tipp: Seid mit Farben, die von eurem Corporate Design abweichen, sparsam! Hier gilt: Weniger ist mehr – so bleibt euer Newsletter professionell und einheitlich. 😊
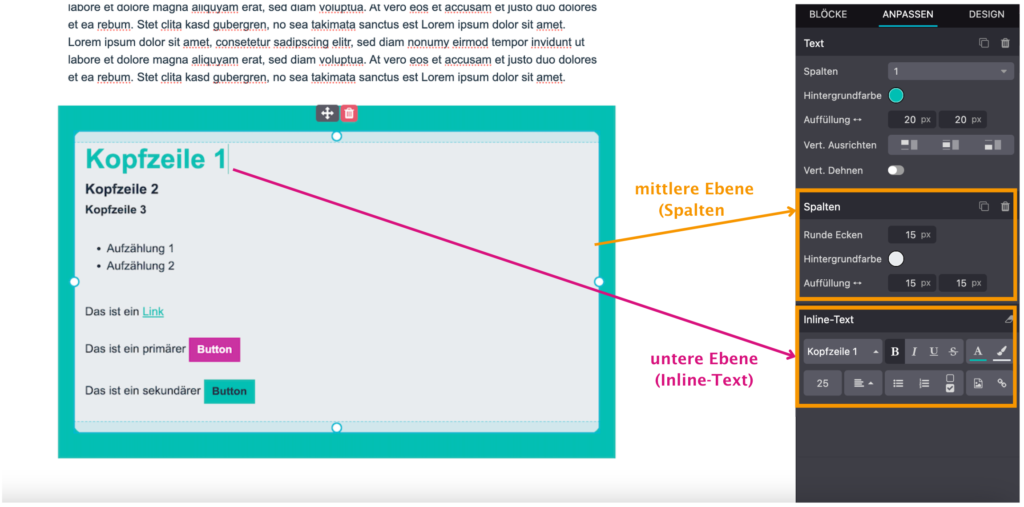
Feinabstimmung: Spalten und Inline-Text anpassen
Wenn ihr das innere Element des Bausteins auswählt – also die mittlere Ebene (Spalten) oder die unterste Ebene (Inline-Text) – erscheinen auf der rechten Seite weitere Anpassungsmöglichkeiten.
✅ Spaltenebene:
- Hintergrundfarbe anpassen
- Ecken abrunden
- Auffüllung ändern. 📌 Standardmäßig ist bei der Auffüllung 15 px voreingestellt. Das sorgt von Anfang an für einen kleinen Abstand zwischen Rand und Text, damit das Layout sauber aussieht.
✅ Inline-Text-Ebene:
Beim Text habt ihr die klassischen Anpassungsmöglichkeiten – Überschriften (im Tool „Kopfzeilen“ genannt), fett, kursiv, Textfarbe, Textgröße, Aufzählungen, Verlinkungen etc.

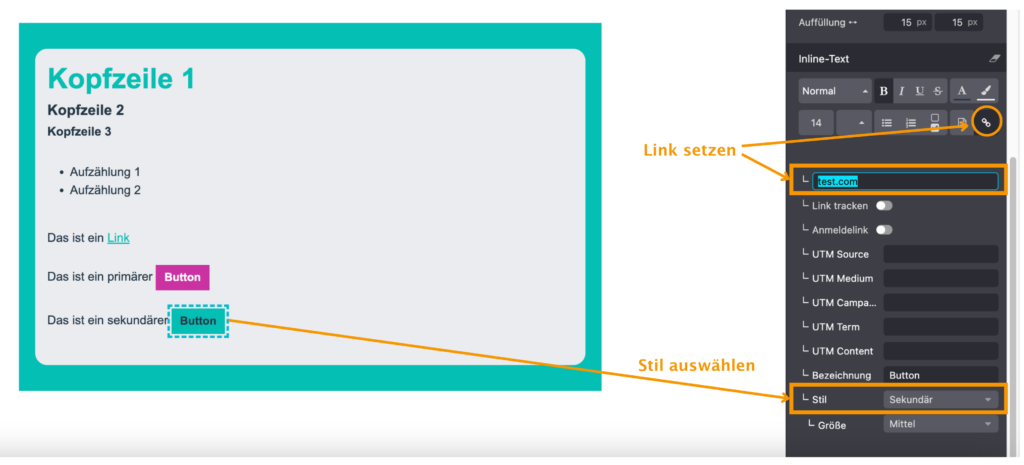
Eine kleine Besonderheit sind die Buttons, es gibt nämlich kein Button-Snippet, wie man es vielleicht von anderen Tools gewohnt ist. Stattdessen schreibt man den Text, der auf dem Button erscheinen soll, setzt den gewünschten Link und wählt unter „Stil“ Primär oder Sekundär aus:

Wenn ihr einen Link hinterlegt, könnt ihr zusätzlich UTM-Parameter ergänzen. UTM (Urchin Tracking Module) sind spezielle Markierungen in der URL, die euch helfen, die Performance eurer Newsletter-Kampagnen zu analysieren.
✅ Warum ist das sinnvoll?
Mit den UTM-Parametern könnt ihr in Google Analytics oder anderen Tracking-Tools genau sehen, woher der Traffic kommt und wie eure Links performen. 🚀
Spalten (4)
Standardmäßig ist beim Baustein „Spalten“ eine einzelne Spalte voreingestellt – das sieht dann so aus:

📌 Da dieser Baustein etwas komplexer ist, haben wir direkt einige Hinweise als Platzhaltertext eingefügt. Diese könnt ihr einfach entfernen und euren eigenen Text einsetzen.
Wir haben den Spalten-Baustein beispielhaft angepasst – lasst uns Schritt für Schritt durchgehen, wie das funktioniert:

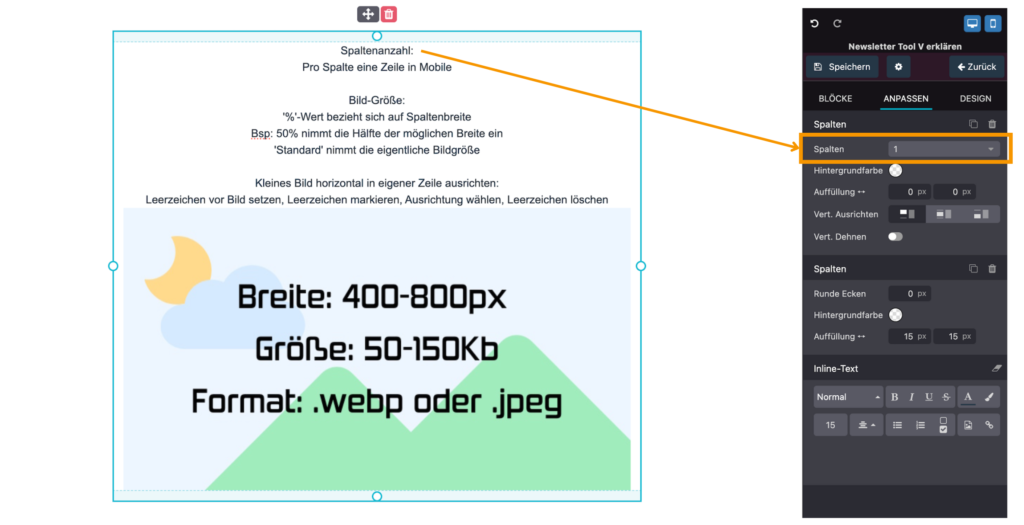
1️⃣ Die oberste Ebene: Spaltenanzahl & Hintergrundfarbe
Wenn ihr den gesamten Baustein auswählt, könnt ihr:
✅ Die Anzahl der Spalten festlegen.
✅ Die Hintergrundfarbe für den gesamten Baustein anpassen.
✅ Auffüllung links und rechts sowie vertikale Ausrichtung anpassen.
👉 In unserem Beispiel haben wir den oberen und unteren Rand vergrößert, um die Änderungen gut sichtbar zu machen.
2️⃣ Die mittlere Ebene: Anpassung einzelner Spalten
Hier könnt ihr:
✅ Die Hintergrundfarbe für jede einzelne Spalte definieren.
✅ Runde Ecken hinzufügen.
✅ Den Abstand zwischen Text und Rand anpassen.
3️⃣ Die unterste Ebene: Inhalte in Spalten bearbeiten
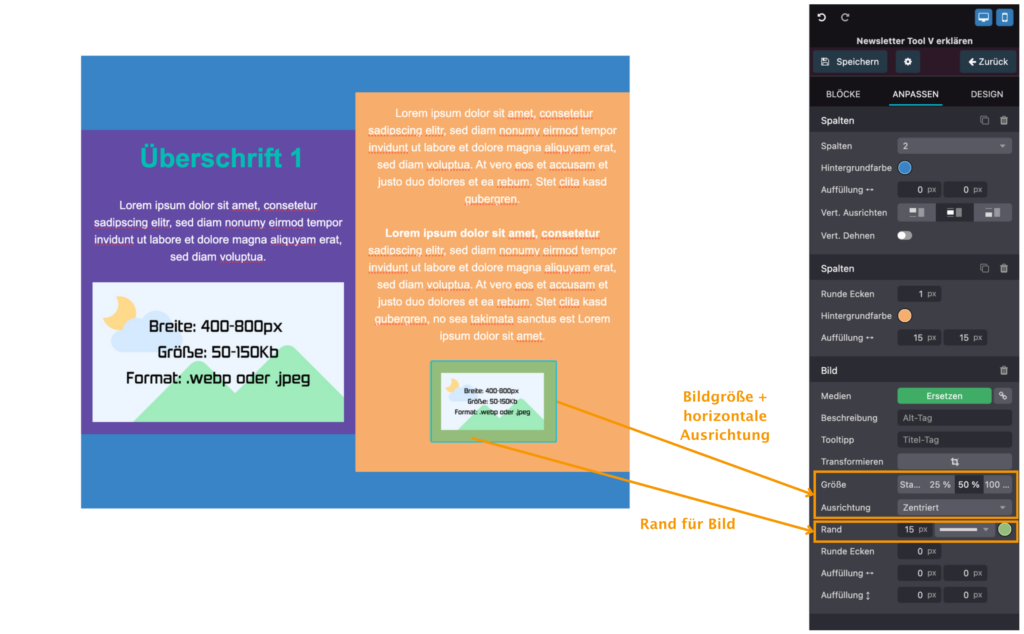
Wenn ihr ein Bild in einer Spalte markiert, befindet ihr euch auf der untersten Ebene. Hier könnt ihr u.a.:
✅ Ein eigenes Bild hochladen.
✅ Die Größe anpassen (z. B. bei 50% nimmt das Bild die Hälfte der Spaltenbreite ein)

Natürlich könnt ihr auch den Text bearbeiten und die vertikale Ausrichtung der Spalten ändern – z. B. mittig ausrichten. Falls ihr mehr Abstand benötigt, könnt ihr die oberen und unteren Ränder größer ziehen:

Ihr könnt bis zu 6 Spalten einfügen. Achtet darauf, dass Spalten in der mobilen Ansicht immer untereinander angezeigt werden.
💡 Tipp: Überprüft eure Gestaltung in der Vorschau oder sendet euch den Newsletter als Testnachricht, um sicherzugehen, dass alles so angezeigt wird, wie ihr es euch vorstellt.
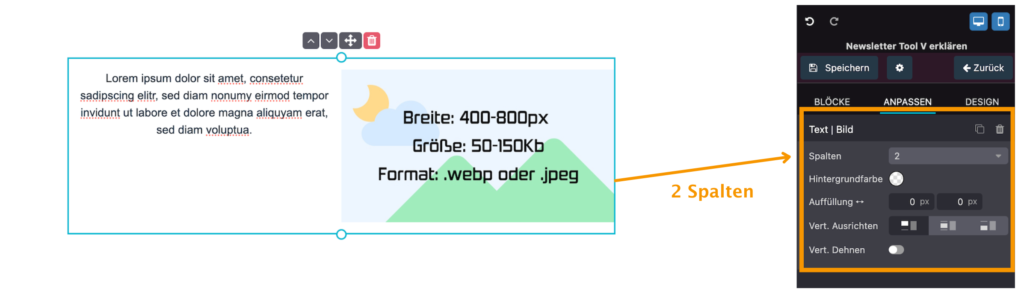
Text | Bild (5)
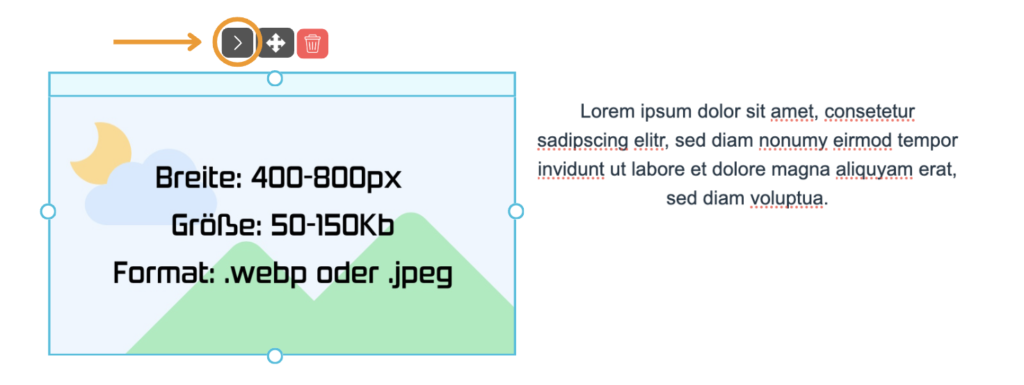
Der Baustein für „Text | Bild“ hat standardmäßig 2 Spalten, wobei links der Text und rechts das Bild ist:

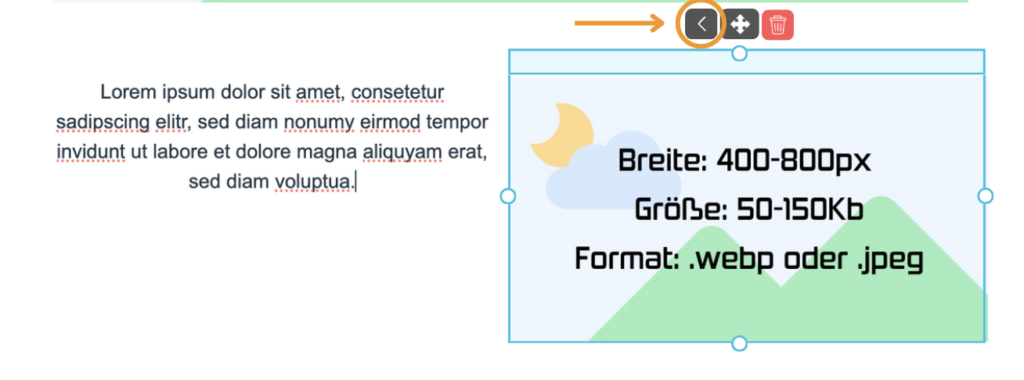
Das könnt ihr ganz einfach tauschen, indem ihr z.B. nur das Bild markiert, und dann den Pfeil nach links oder nach rechts klickt:


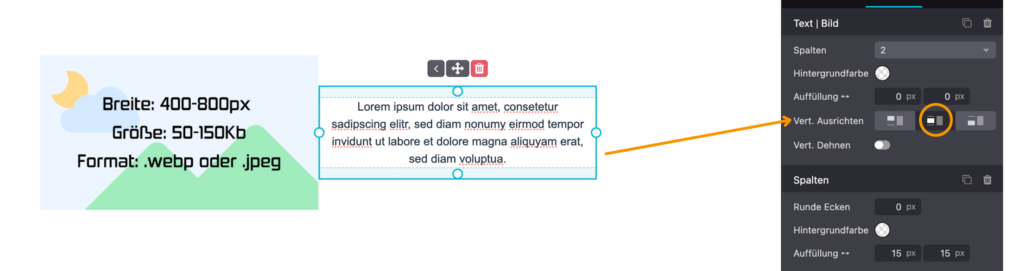
Die vertikale Ausrichtung des Textes ist standardmäßig Oben. Er kann aber auch z.B. Mittig ausgerichtet werden:

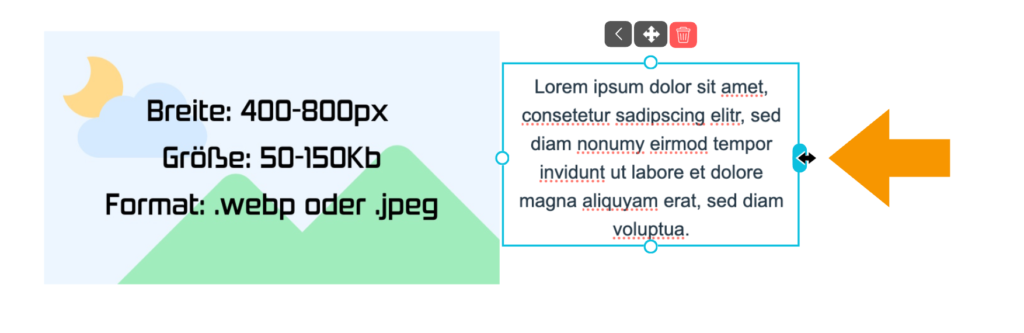
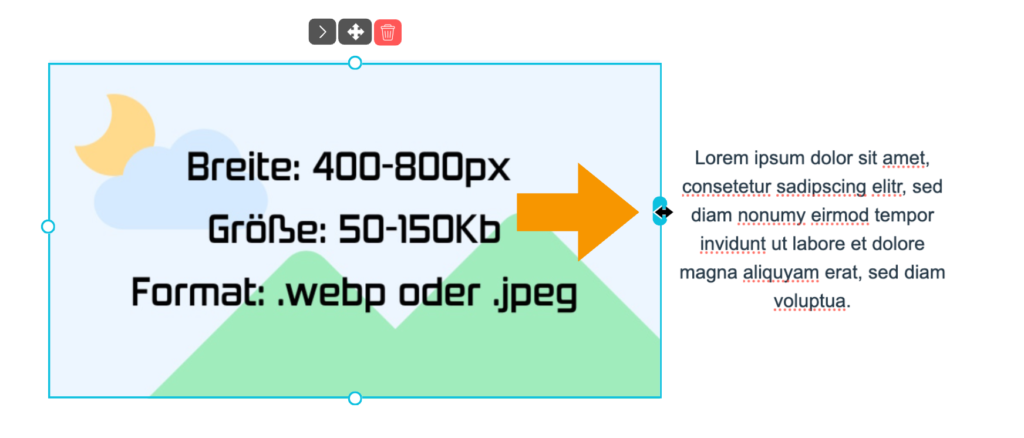
Ihr könnt sowohl die Größe des Bildes als auch die des Textfeldes anpassen. Falls ihr z.B. möchtet, dass das Bild größer und der Text kleiner ist, beachtet bitte folgende Reihenfolge:
1️⃣ Zieht zuerst den rechten Rand des Textfeldes nach innen, um Platz in der Zeile zu schaffen.
2️⃣ Vergrößert anschließend das Bild entsprechend.


📌 Die Reihenfolge ist wichtig, weil wenn ihr das Bild vergrößert, ohne vorher das Textfeld zu verkleinern, entsteht ein Zeilenumbruch, und der Text rutscht unter das Bild. Probiert euch einfach ein wenig aus – keine Sorge, falls anfangs mal etwas verrutscht. Mit der Zeit bekommt ihr den Dreh raus! 😉
3 Bilder (6)
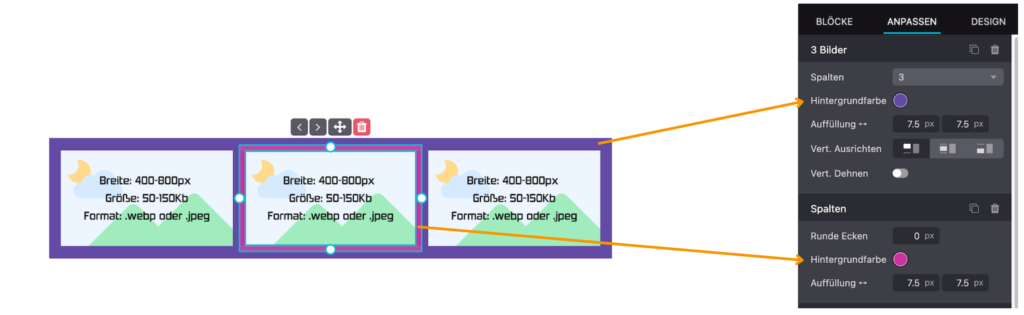
Dieser Baustein ist ideal, um mehrere Bilder nebeneinander ohne Text anzuzeigen. Standardmäßig sind 3 Spalten voreingestellt. Falls ihr z.B. nur 2 Bilder in gleicher Größe nebeneinander haben möchtet, könnt ihr die Anzahl der Spalten entsprechend anpassen:

📌 Wichtige Einstellung: Rand um einzelne Bilder
Wenn ihr eine Spalte auswählt (also die mittlere Ebene), seht ihr, dass bereits eine Auffüllung sowohl auf Baustein- als auch auf Spalten-Ebene voreingestellt ist:

Das hat einen ganz logischen Grund:
✅ Die Bilder haben immer einen gleichmäßigen horizontalen Abstand zueinander.
✅ Sie bleiben mittig ausgerichtet – sowohl auf dem Desktop als auch in der mobilen Ansicht.
✅ Ihr könnt für einzelne Bilder die Farbe des Randes ändern, die Abstände bleichen dabei gleichmäßig.
Besonders praktisch ist diese Voreinstellung, wenn ihr z. B. einen farbigen Hintergrund für den gesamten Baustein oder für einzelne Spalten wählt, da die Bilder dann sauber voneinander abgesetzt sind.💡 Probiert es aus!

Social Links (7)
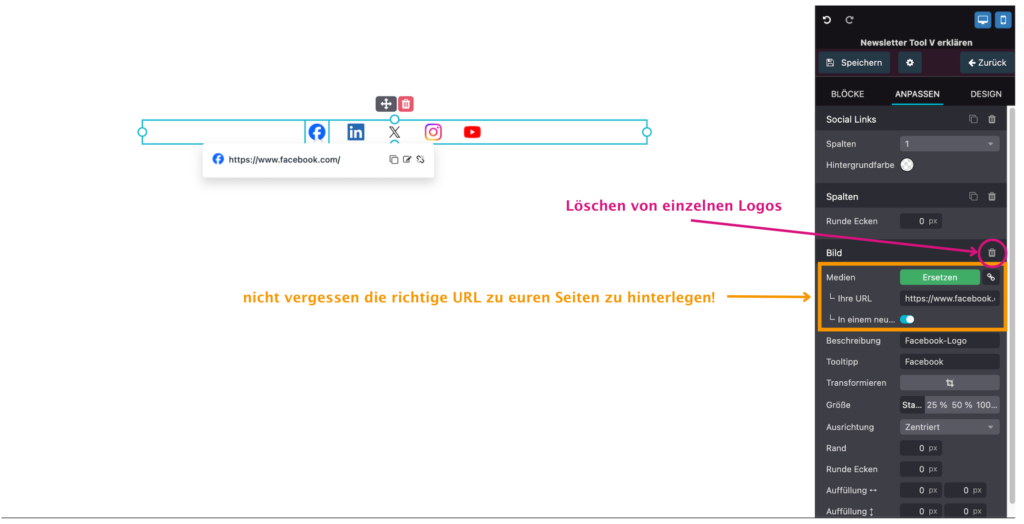
Wir haben bereits eine Spalte mit den gängigsten Social-Media-Logos für euch vorbereitet.
✅ Logos austauschen: Falls ihr ein Logo ersetzen möchtet, ladet es in ausreichender Größe und am besten als PNG hoch.
✅ Logos entfernen: Um ein einzelnes Logo zu löschen, markiert es und klickt in der rechten Seitenleiste auf das Löschen-Symbol. Achtet darauf, NICHT das Symbol über der gesamten Spalte zu wählen – sonst wird der komplette Baustein entfernt.
✅ Links anpassen: Vergesst nicht, die Links der Social-Media-Icons auf eure eigenen Profile zu ändern!

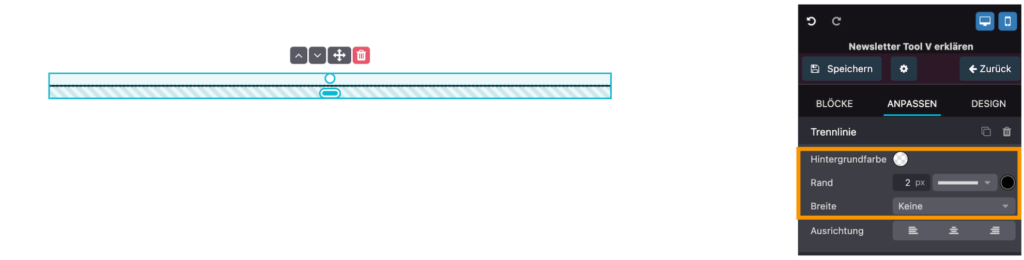
Trennlinie (8)
Last but not least: Der wohl selbsterklärendste Baustein – die Trennlinie. Ihr könnt die Abstände ober- und unterhalb der Linie wieder ganz einfach vergrößern. Und im „Anpassen“-Reiter auf der rechten Seite könnt ihr noch folgende Einstellungen vornehmen: Hintergrundfarbe, Stärke und Art der Linie (z.B. gestrichelt oder doppelt), Farbe und Breite.
💡 Nutzt die Trennlinie, um eure Inhalte visuell zu strukturieren und Abschnitte klar voneinander abzugrenzen.

Zusätzlich haben wir euch noch einen „Hilfe“-Baustein eingefügt, der ein paar Tipps & Tricks enthält. Ihr könnt den Baustein auch einfach per Drag & Drop hinzufügen und euch die Infos durchlesen und danach wieder löschen 🙂

💬 Textversion bearbeiten
Wie bereits oben bei den Einstellungen erwähnt, gibt es noch einen letzten wichtigen Punkt in den Einstellungen, der erst relevant wird, wenn euer Newsletter fertiggestellt ist: Die Textversion bearbeiten (7):

📌 Was passiert hier?
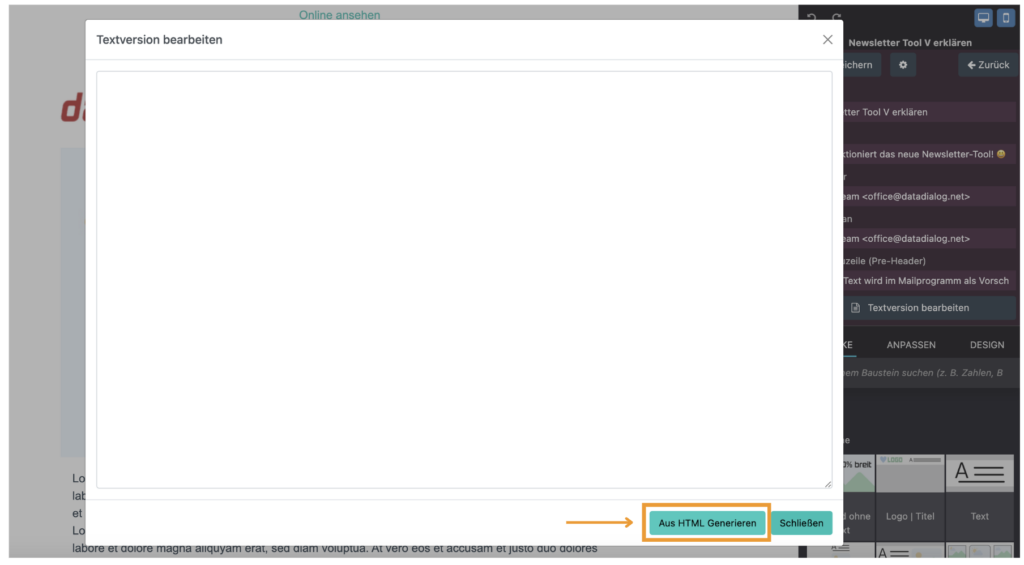
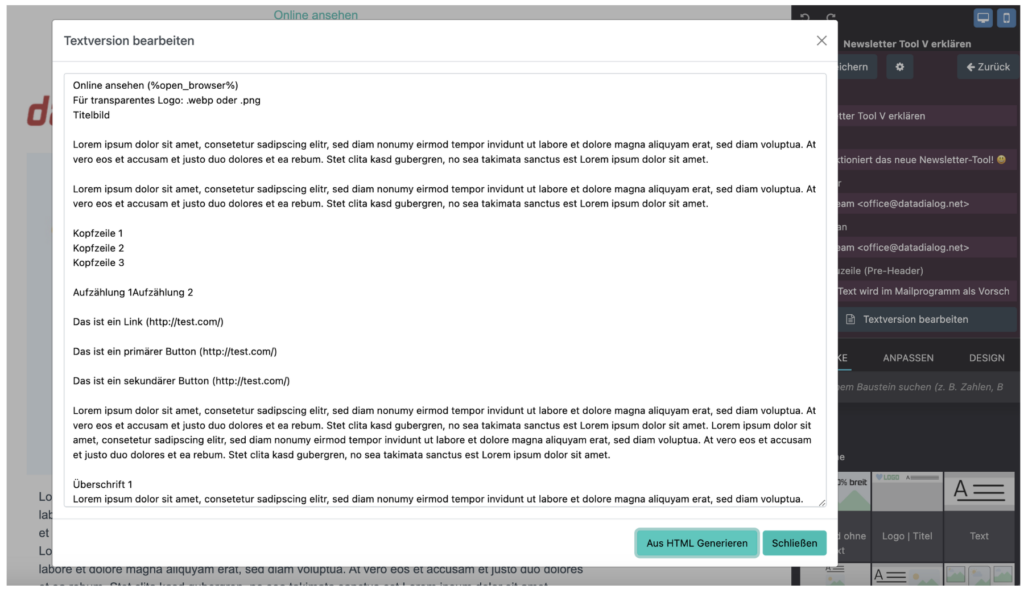
Wenn ihr auf „Textversion bearbeiten“ klickt, öffnet sich ein neues (leeres) Fenster. Dort müsst ihr auf „Aus HTML generieren“ klicken – und schon wird der gesamte Inhalt eures Newsletters in reiner Textform dargestellt. Danach klickt ihr auf „Schließen“:


✅ Warum ist das wichtig?
Sie sorgt dafür, dass auch Empfänger mit eingeschränkter HTML-Darstellung den Inhalt lesen können. Manche E-Mail-Clients (und Screenreader) können keine HTML-Newsletter darstellen und greifen stattdessen auf die Textversion zurück. Eine korrekt generierte Textversion verbessert die Zustellbarkeit eurer E-Mails und verhindert, dass sie als Spam eingestuft werden.
🎉 Das war’s – Glückwunsch!
Gratulation, wenn du bis hierhin alles gelesen und ausprobiert hast! 🥳
Wir haben das neue Tool intensiv getestet, aber natürlich können beim Arbeiten noch Fragen auftauchen oder kleine Herausforderungen auftreten. Genau deshalb freuen wir uns über euer Feedback!
💡 Eure Fragen und Anmerkungen helfen uns dabei, das Tool weiter zu optimieren und gezielt in einem Tutorial auf offene Punkte einzugehen.
Seid also so lieb und schreibt uns eure Fragen, Anmerkungen oder Unklarheiten an unsere Support-Mailadresse:
Wir freuen uns auf eure Rückmeldungen und wünschen euch viel Spaß beim Erstellen eurer Newsletter! 🚀